了解網路應用程式:
應用程式則是指能各幫助終端使用者(end user)完成明確任務的軟體(software)。網路應用程式(web application)是經由網路不需要安裝或更新可以直接在各種電腦平台上使用完成特定目的的程式。
例如:
- 搜尋資訊。
- 撰寫、儲存、發布、分享文件。
- 結構性管理與計算。
- 與人溝通。
- 尋找地點與方向。
認識CRUD的概念,各字母分別為Create、Read、Update、Destroy(Delete)。
一個應用程式中會包含了這四種基本功能,可以在裡面新增資料,之後資料可以被儲存起來讀取,並且可以編輯更新,最後可以將已存在的資料刪除。
Persona & User Story
在準備設計應用程式之前,我們必須先思考為什麼要做這個程式以及使用者是誰,因為應用程式存在的目的是為了幫助人們完成某些事物,所以必須清楚定義目的、需要的功能以及規格。
因此必須使用到溝通工具「使用者故事(user stories)」,聚焦在”為什麼”,了解主要使用程式的人是用戶,認識用戶可以使用到人物誌(Persona)。
Persona是根據使用族群的行為以及喜好所虛構的腳色,主要聚焦於行為上。在我學到的資源中提供了兩個網站作為參考 Roman Pichler、Dribble。
使用者故事直接根據使用者的需求,對網路應用程式能夠做出一個簡短敘述,其中會使用到”身為一個使用者,我可以/想…”、”as a user, I can…”或者,”as a user, I want to…”。已信箱簡單功能為例:
- 身為使用者,我可以註冊一個信箱位址。
- 身為使用者,我可以收發信件。
- 身為使用者,我可以撰寫信件。
- 身為使用者,我可以刪除信件。
- ….
等等諸如此類,敘述要求目的單純,明確表達出一個動詞功能最好。其中的好處可以幫助開發時,專注於使用者、改善協作、防止功能蔓延, infrographic可以閱讀使用者故事的優點,其中有提到Bill Wake提出的「INVEST」規則,須具備六個要素:
- 獨立的( Independent):每個故事獨立、不相互重疊,以便於可以改動故事順序。
- 可協商的(Negotiable):產品負責人、設計人員、開發者三方可在開發推進中進行調整、修改。
- 有價值的(Valuable):不是為設計者或開發團隊提供價值,是為使用者提供價值是產品必須具備的。
- 可評估的(Estimable): 足夠全面,以便開發人員能夠評估工作量與排定優先順序。
- 小型的(Small): 一個開發者故事(工程師稱 「一張票」)等於2-3週的工作量。
- 可測試的(Testable):讓開發人員知道所開發的內容完整,且目標清晰、定義明確。
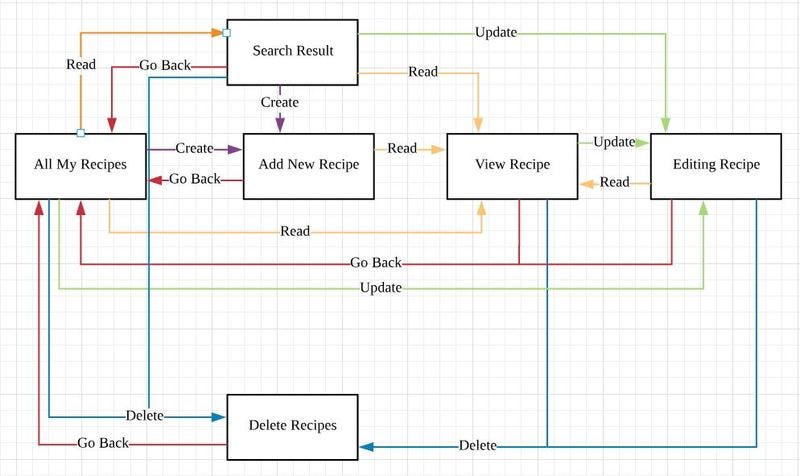
使用者動線:
有了使用者故事就可以建立使用者流程圖 (User Flow Chart),這項工具可以幫助在規劃階段或是重新設計網站時使用,過程有助於思考建立頁面以及需要安排的順序。網頁設計時,考慮使用者如何與網站網頁和內容進行互動很重要,需要找到使用者入口(entry point)。使用者從網站中不同位置,沿特定目標前往過程中,可能多個選項,因此在簡單的網站上,也可以有多條路徑可達成目標。

學習作業
流程圖可以手話也可以使用網路上的流程圖工具, 如 FlowMapp、Overflow、Draw 、Lucidchart。
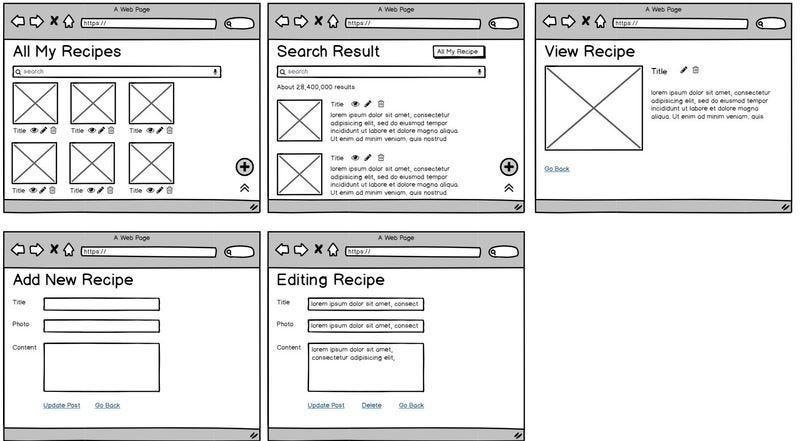
線框稿Wireframes:
UI(User Interface)/UX(User Experience)呈現工具。透過線框稿(簡單的灰階顏色、線條、符號、框線)傳達不同的使用者體驗組件,如架構和排版。

學習作業
線框搞重視:
- 架構:網頁不同部分的組合
- 內容:頁面顯示的內容類型
- 功能:介面操作
- 行為:如何與使用者互動
- 資訊階層:資訊顯示和組織方式
資訊可參考: speckyboy
透過Codenvy平台
透過codenvy平台可以不用安裝軟體體驗網路應用程式開發環境與步驟。
在網站中使用Rails開發環境建立recipe專案,體驗CRUD流程。
小結:
最後主要要習慣codenvy是一個方便學習和測試的平台,學習將學到的觀念在一次自己講出來。